
PWA for WordPress
まずはPWA for WordPressをインストール。
サイトのSSL接続さえ有効なら特に難しいことはありません。
設定も特に迷うこともなくできるはず。
設定すればAndroidでアクセスするとホーム画面に追加のポップアップがでるようになります。
注意点
- manifestは後から変えても既にインストールした人には反映されない
- スタートURLはアプリ専用に固定ページを作った方がいいかも
- キャッシュは気を付けないと新しい記事が表示されない
今回は会員登録して使うのでキャッシュはオンライン優先に設定しました。
iPhone の問題点
PWA for WordPressですぐにPWA対応できるのですが、問題はiPhoneです。
Androidと比べて色々問題があります。
- Web通知に対応していない
- Standaloneモードではカメラが使えない
- PWAをホーム画面に追加のダイアログが出ない
1は諦めるとして、一番の問題は2のカメラが使えないです。
表示モードをbrowserにしないとカメラが使えません。これじゃ、アプリに見えません。
しょうがないので、iPhoneはPWAを諦めました!
代わりに、headに以下を追加して、Webアプリとして動作させることにしました
<meta name="apple-mobile-web-app-capable" content="yes">これだけじゃカメラが使えません。
カメラを使うページはsafariで表示するようにjavascriptでリンクをごにょごにょしてます。
この辺の設定は次回以降で。
iPhoneの時だけPWAを無効にする
AndroidはPWAでなんの問題もないので、iPhoneだけPWAを無効にしたい。
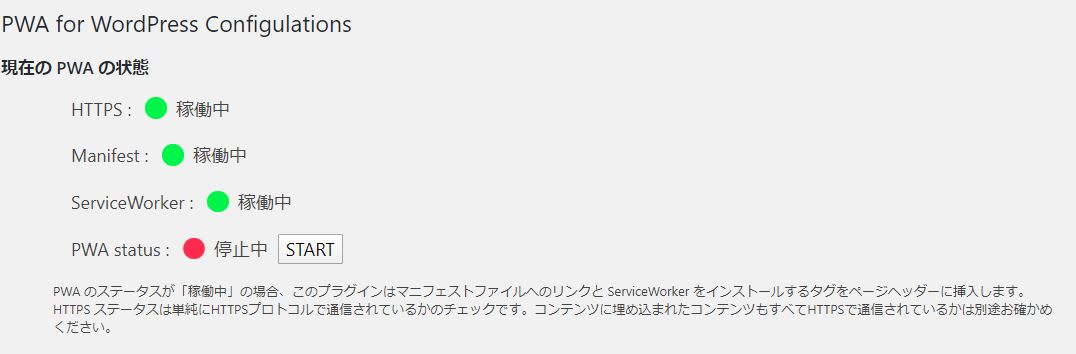
まずは、PWA for WordPress の設定で「PWAステータス」を停止させます。

これだけだと、Androidも無効になってしまうので、functions.phpで手動でheadにserviceWorkerとmanifestの登録を追加します。
<?php
function suehiro_pwa_enqueue_scripts() {
echo "<script>if ('serviceWorker' in navigator) {navigator.serviceWorker.register('/pwa4wp-sw-2.js', {scope:'/'});}</script>";
}
add_action( 'wp_enqueue_scripts', 'suehiro_pwa_enqueue_scripts' );
function suehiro_pwa_enqueue_head() {
if((!is_multisite())||(is_main_site())||((is_multisite())&&(get_blog_option( 1, 'pwa4wp_multisite_unify', $default = 1 ) == 1))) {
$manifest = get_option( 'pwa4wp_manifest' );
}else{
$manifest = get_blog_option( 1, 'pwa4wp_manifest' );
}
echo '<meta name="theme-color" content="' . $manifest['theme_color'] . '"/>';
If (!empty($manifest['icons'])){
foreach ( $manifest['icons'] as $icon ) {
echo '<link rel="apple-touch-icon" sizes="' . $icon['sizes'] . '" href="' . $icon['src'] . '">';
}
}
?>
<meta name="apple-mobile-web-app-capable" content="yes">
<script>
// manifestのlinkタグを生成
function setManifest(path) {
const manifest = document.createElement('link');
manifest.rel = 'manifest';
manifest.href = path;
document.head.appendChild(manifest);
}
// OSに応じて読み込むmanifestを変更
var userAgent = navigator.userAgent.toLowerCase();
if (userAgent.indexOf("iphone") > 0 || userAgent.indexOf("ipad") > 0) {
} else {
setManifest('/pwa4wp-manifest-2.json');
}
</script>
<?php
}
add_action( 'wp_head', 'suehiro_pwa_enqueue_head' );変更の肝は29-35行目です。userAgentでiOSを判別して、manifestを読み込ませないようにしています。
後はほとんどPWA for WordPressのヘッダー部分をコピーしただけです。
長くなりそうなので、続きは次回。




One thought on “商店会アプリ作成 その2”