
まあ、自分で計画したので誰に文句も言えないのですが。
というわけで、現実逃避がてら記事を書いてます。(笑)
アプリ仕様
- 現在のウェブサイトをPWAに対応させ、ホーム画面にアイコンを追加できるようにする
- iOSとAndroidに対応
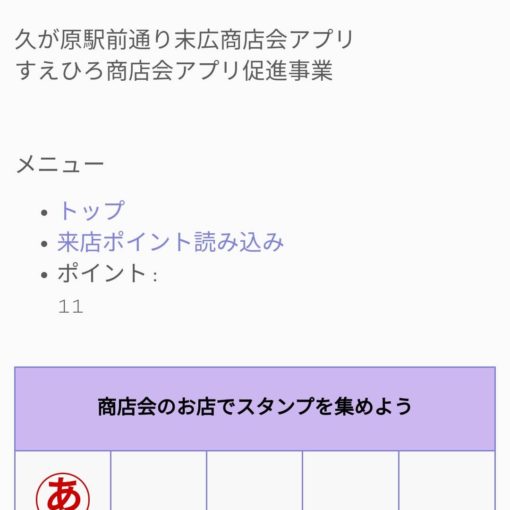
- アイコンをクリックするとサイトが表示される
- 店舗でお買い物時にQRコードをスキャンすると来店ポイントが貯まる
- イベント期間中に一定ポイント貯まると景品と交換できる
- ゆくゆくはプッシュ通知に対応したい
基本設計
- WordPressのプラグインでPWAに対応する
- ポイント管理も既存プラグインで対応する
- QRコード読み取りはjavascriptで実装する
インストールしたプラグイン
- PWA for WordPress
- myCRED
「PWA for WordPress」はWordPressのサイトネットワークに対応していたのと、日本語のドキュメントがあったので、選びました。myCREDは今後ポイントを使って色々出来そうだったので選びました。
QRコードリーダーは https://github.com/Minishlink/pwa-qr-code-scanner を使用中。
とりあえず、記事を書いてる時間も本当は惜しいのですが、休憩がてら頭の整理中。
何とか完成
スマホで久が原駅前通り末広商店会にアクセスしてください。
たぶん、2回目の訪問でポップアップが出ると思います。
ホーム画面に追加してみてください。
普通のQRコードも読み込めます。






One thought on “商店会アプリ作成 その1”