Webフォームの入力を保存できるAutofill
Autofillはchromeの拡張機能です。よく使うサイトの入力内容を保存して次からは自動入力できます。
毎回同じ内容を入力するようなチケットの予約サイトなどにとても便利なツールです。
基本的な使い方は他のサイトに色々あるので参考にしてください。
今回は単純な保存ではなく、ちょっとした応用方法を紹介します。
複数のサイトに同じ内容を入力するのが面倒

特に長い文章だったり、1つだったらコピペですむけど複数あるとコピペも面倒。
しかも毎回紹介文は変わるので保存しても意味がないってことありませんか。
イベントやセミナーの告知や自分のサイトの紹介文、アルバイトやフリーランスの案件応募など、複数のサイトに同じ内容を登録するときに役立つ使い方です。
Variables機能
AutofillにはVariables(変数)機能があります。変数に文章を登録しておくと、複数のサイトで使い回す事ができます。毎回、内容が変わる部分を変数にすることで、複数サイトでの入力が楽になります。
変数定義
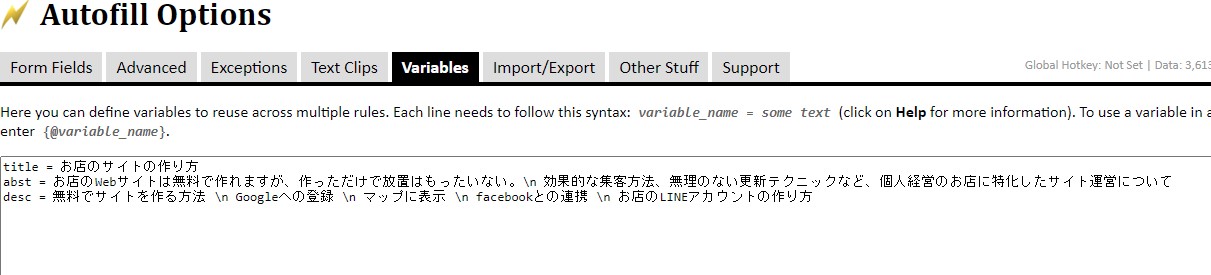
AutofillのOptionでValiables タブをクリックして変数を定義します。1つの変数毎に改行で区切ります。改行を含めたいときは\nを使います。
title = お店のサイトの作り方 abst = お店のWebサイトは無料で作れますが、作っただけで放置はもったいない。\n 効果的な集客方法、無理のない更新テクニックなど、個人経営のお店に特化したサイト運営について desc = 無料でサイトを作る方法 \n Googleへの登録 \n マップに表示 \n facebookとの連携 \n お店のLINEアカウントの作り方
変数の参照方法
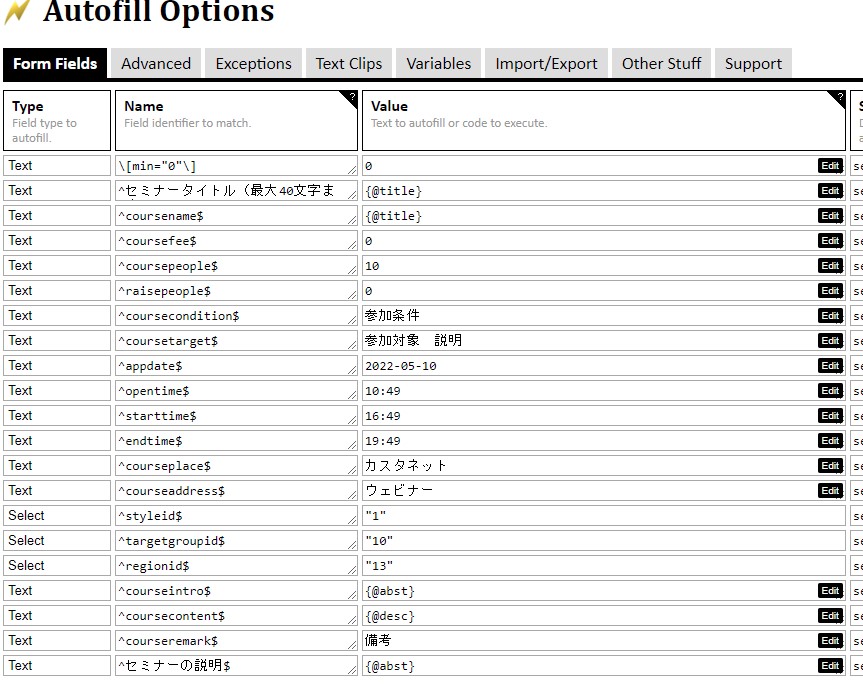
Autofill の Option で Form Fieldsタブをクリックします。変数の内容を展開したいValue列に{@変数名}を入力します。

準備手順
- 自動入力したいサイトにアクセスします
- フォームに保存したい内容を入力して、右クリック
- Autofill ->Add rules this page をクリック
- 今は保存だけが目的なので、登録や送信ボタンは押さずに次のサイトにアクセス
- すべてのサイトで保存を繰り返す(同じプロフィールに保存する)
- 全部保存したら、右クリックしてAutofill -> Optionsをクリック
- Valiables タブをクリック
- 改行区切りで変数を定義できます。テキストに改行を含めたい場合は\nを使います。
- 変数の定義が終わったらSaveを押すのを忘れずに。
- Form Fieldsタブをクリック
- 変数を使いたいValue列に{@変数名}を入力してsaveする
サイト登録作業
- AutofillのOptionでValiables タブをクリック
- 紹介文など使いまわしたい文章を入力してsave
- 登録したいサイトにアクセス
- formに自動入力されるので登録。複数のサイトで同じ文章を入力できます。