前回の続きです。
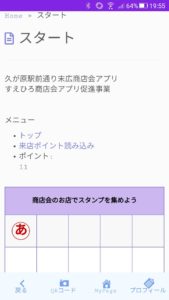
アプリっぽく見せるために、固定フッターを導入しました。
Simple Sticky Footer
名前の通りですが、固定フッターを簡単に作成できます。
固定フッター用の固定ページを作成して設定するだけです。
設定は外観→Sticky Footerです。
固定ページはこんな感じでdashiconを使ってます。
<ul class="footer_menu">
<li><a href="javascript:history.back();"><span class="dashicons dashicons-arrow-left-alt2"></span><br>戻る</a></li>
<li><a href="/qrcode/#qrarea" hook='no'><span class="dashicons dashicons-camera"></span><br>QRコード</a></li>
<li><a href="/スタート"><span class="dashicons dashicons-admin-home"></span><br>MyPage</a></li>
<li><a href="/wp-admin/profile.php"><span class="dashicons dashicons-clipboard"></span><br>プロフィール</a></li>
</ul>
@media screen and (min-width: 979px) {
#simple-sticky-footer-container {
display:none !important;
}
}
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
}
ul.footer_menu li {
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a span{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color: #6495ed;
text-align: center;
text-decoration: none;
}
.footer_menu {
background:#f0f8ff;
-moz-opacity: 0.9;
opacity: 0.9;
}